使用hexo框架搭建blog
什么是 Hexo
- Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
什么是Github
- GitHub是通过Git进行版本控制的软件源代码托管服务,由GitHub公司的使用Ruby on Rails编写而成。用户可以免费创建公开的代码仓库,2018年6月4日晚上被微软以75亿美元股票收购。
- GitHub 是通过 Git 进行版本控制的软件源代码托管服务,由 GitHub 公司(曾称 Logical Awesome)的开发者 Chris Wanstrath、PJ Hyett 和 Tom Preston-Werner 使用 Ruby on Rails 编写而成。GitHub 同时提供付费账户和免费账户。这两种账户都可以创建公开的代码仓库,但是付费账户还可以创建私有的代码仓库。根据在 2009 年的 Git 用户调查,GitHub 是最流行的 Git 访问站点。除了允许个人和组织创建和访问保管中的代码以外,它也提供了一些方便社会化共同软件开发的功能,即一般人口中的社群功能,包括允许用户追踪其他用户、组织、软件库的动态,对软件代码的改动和 bug 提出评论等。GitHub 也提供了图表功能,用于概观显示开发者们怎样在代码库上工作以及软件的开发活跃程度。
GitHub 主要功能
- GitHub 通常用于软件开发。GitHub 还支持以下格式和功能:
- 文档:包括自动生成的、采用类 Markdown 语言的 README 文件。
问题追踪系统(同时可用于功能需求)
Wiki
GitHub Pages 支持用户通过软件仓库创建静态网站或静态博客(通过一个名为 Jekyll 的软件实现)。
任务列表
甘特图
可视化的地理位置分析
预览 3D 渲染文件。预览功能通过 WebGL 和 Three.js 实现。
预览 Photoshop 的 PSD 文件,甚至可以比较同一文件的不同版本。
使用 GitHub 时,国内的用户经常遇到的问题是访问速度太慢,有时候还会出现无法连接的情况。如果你希望体验 Git 飞一般的速度,可以使用国内的代码托管与开发协作平台 —— Gitee(gitee.com)。除了访问速度更快以外,Gitee 还提供了免费的私有仓库供个人开发者使用。同时,Gitee 也有着国内数一数二的开源生态,这里有非常多的优秀开源项目和开发者,你可以在这里和他们无障碍地沟通交流,不管是找开源项目还是分享自己的开源项目,Gitee 都是极佳的选择。作为国内代码托管平台的佼佼者,目前已经有超过 500 万名开发者在 Gitee 上托管了 1000 余万个代码仓库,而其提供了研发管理、代码托管、文档管理服务的企业版的服务客户也超过了 10 万家。
一、软件准备
1、Git安装
Git的详细安装步骤:
2、Node.js
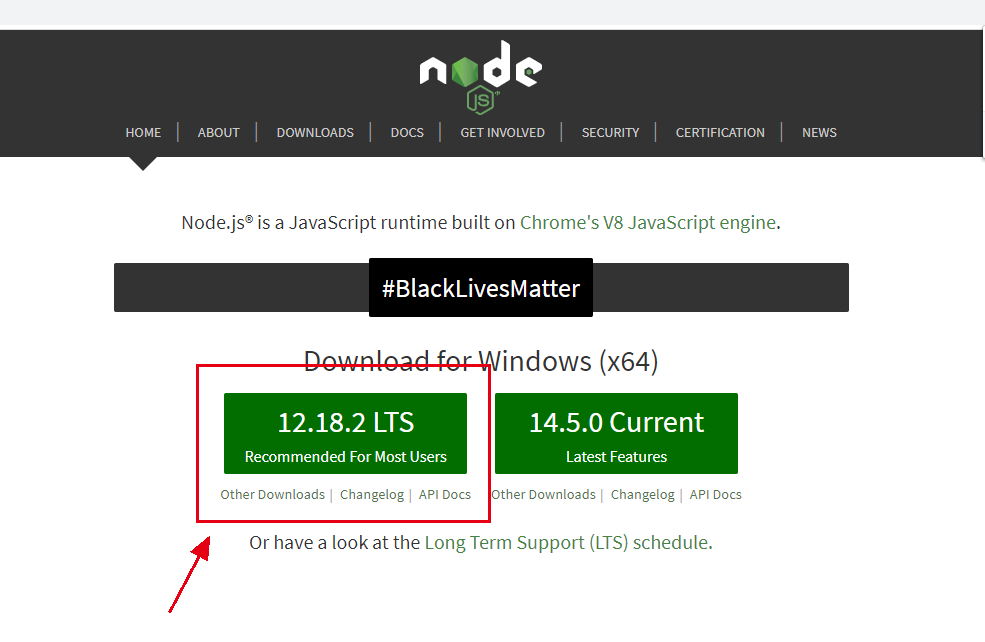
Node的官网:https://nodejs.org/en/
Node安装:按照安装过程依次点击即可,安装过程很简单。

二、安装Hexo
下面出现的检测全部是在git中进行的
检测node安装是否成功
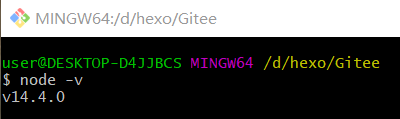
1.查看node版本
- node -v
目的:因刚刚安装了node.js,现查看node的版本,检查是否安装成功,如出现以下情况即安装成功

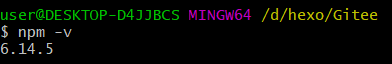
2.查看npm版本
- npm -v

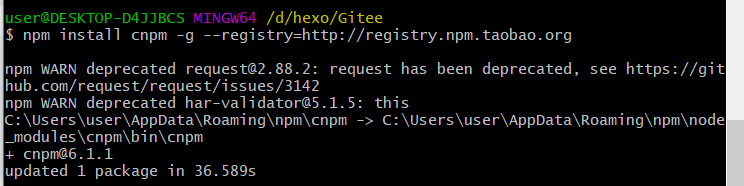
3.安装淘宝的cnpm 管理器
安装过程需要点时间,请耐心等待,如出现错误,再安装即可
- npm install -g cnpm –registry=http://registry.npm.taobao.org

4.查看cnpm版本
- cnpm -v

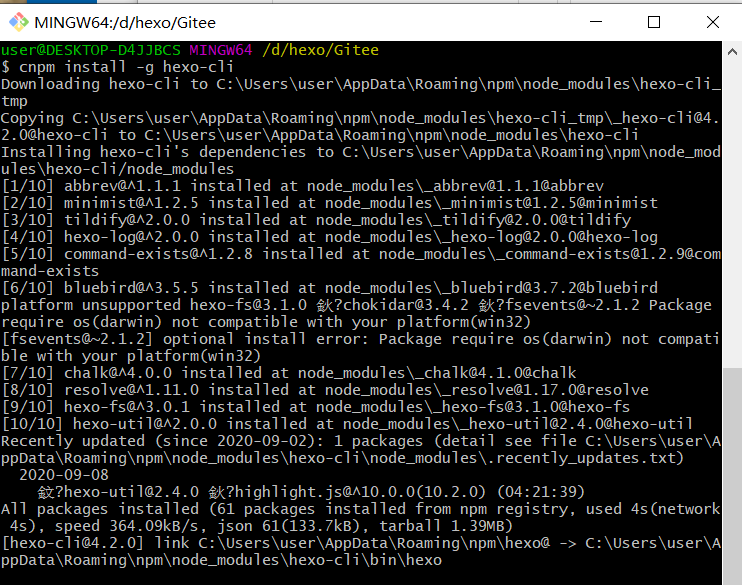
5.安装hexo框架
全局安装hexo博客
- cnpm install -g hexo-cli

6.查看hexo版本
- hexo -v
验证

7.创建blog目录
博客的东西全部在blog目录下,如安装过程中出现什么问题,可把blog删掉后重来即可
- mkdir blog

8.进入blog目录
- cd blog

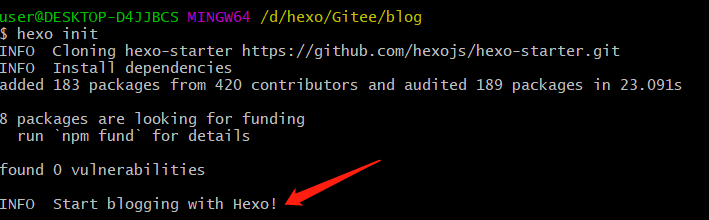
9.生成博客 初始化博客
- hexo init
过程需要点时间,请耐心等待,出现以下即安装完成

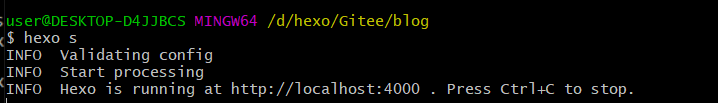
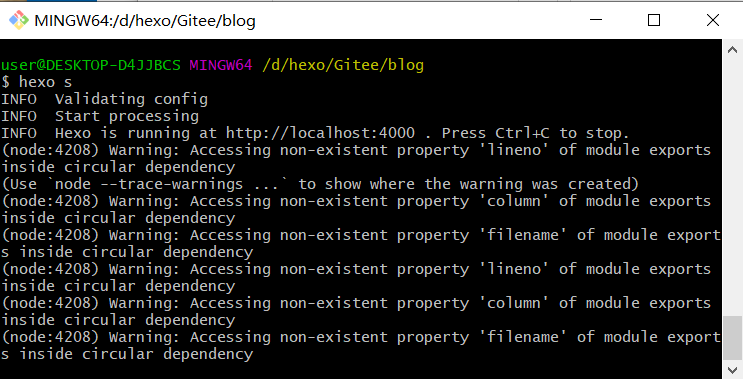
10.启动本地博客服务
- hexo s
需要关闭则使用Ctrl+C下即可

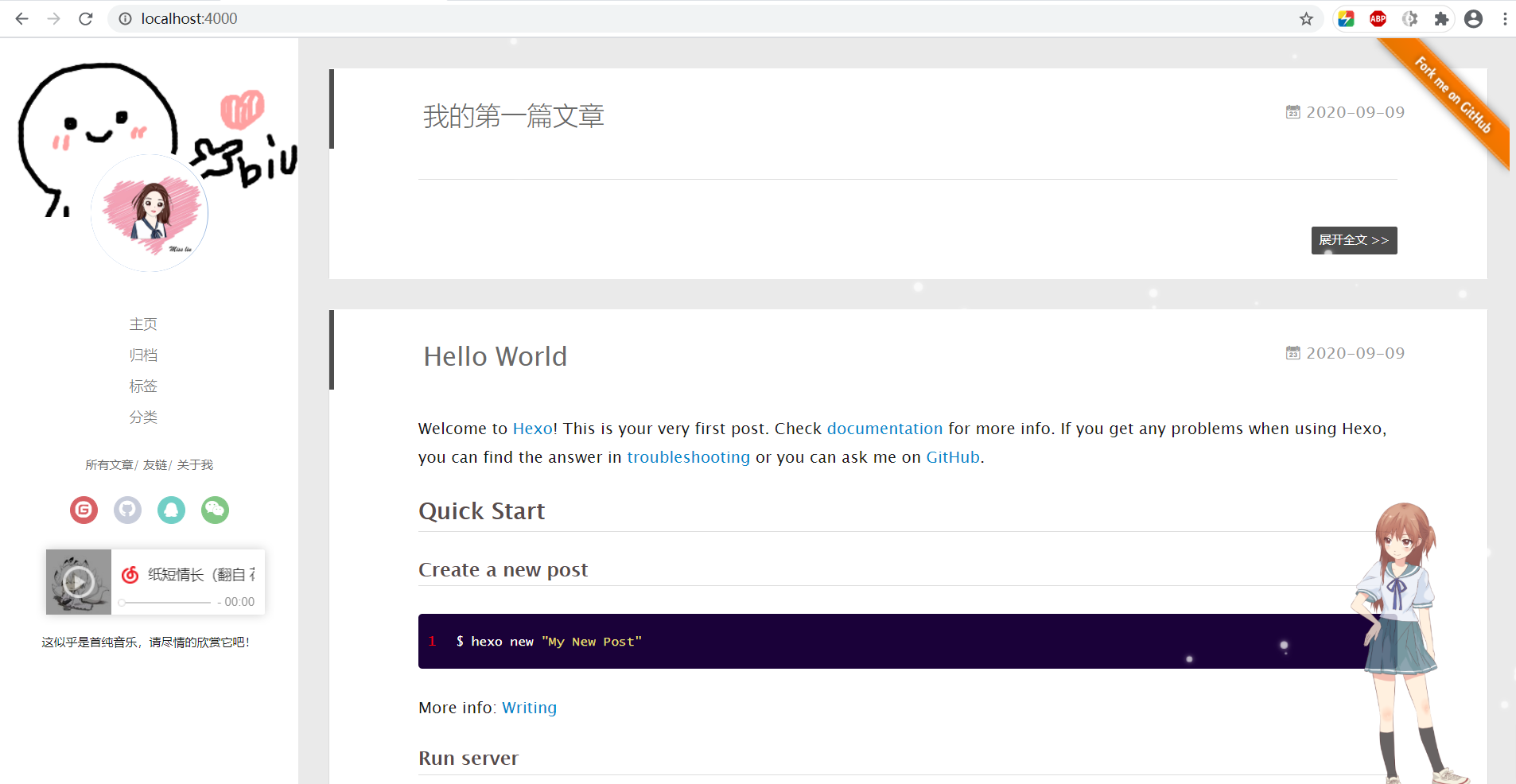
打开浏览器输入http://localhost:4000 ,会变成以下页面

11.本地访问地址(出现这个页面证明搭建成功啦)
去浏览器输入以下地址即可查看新创的博客(会自动默认给你新创一篇文章,题目为Hello World)

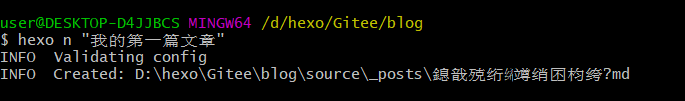
12.创建新的文章
- hexo n “我的第一篇文章”
文章名称:我的第一篇文章

13.清理
- hexo clean

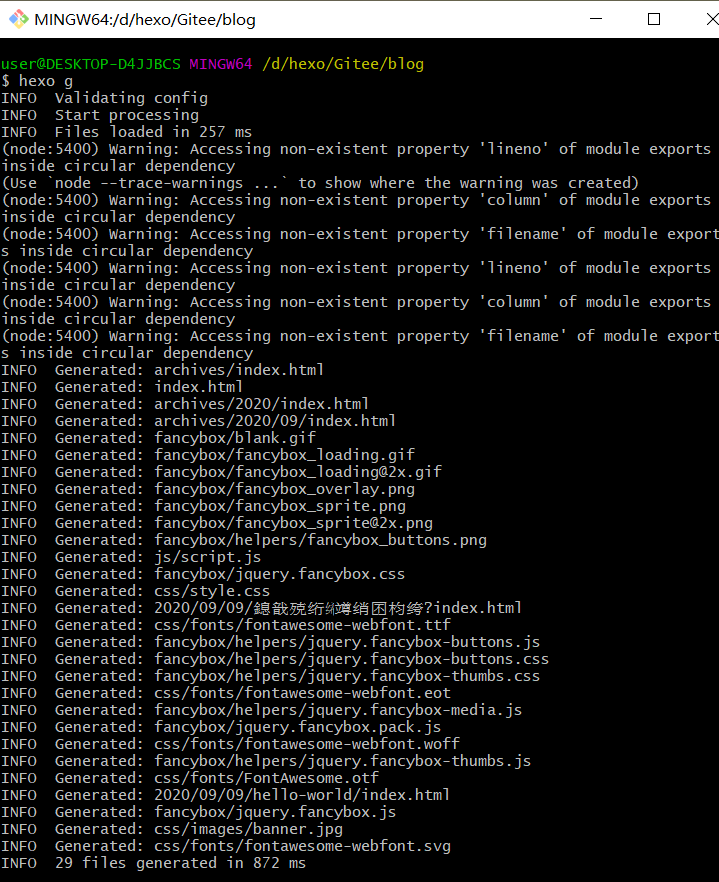
14.生成
- hexo g

三、将网站部署到Github上
以后通过github访问我们的个人博客,接下来教你如何将自己的博客部署到github上公开使用
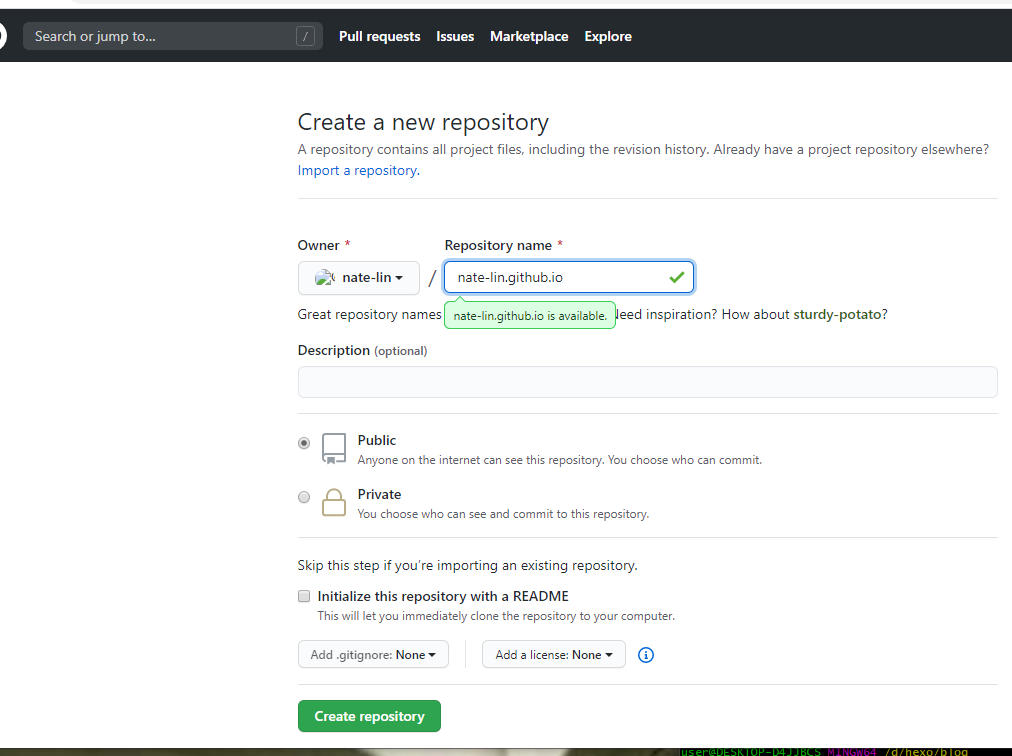
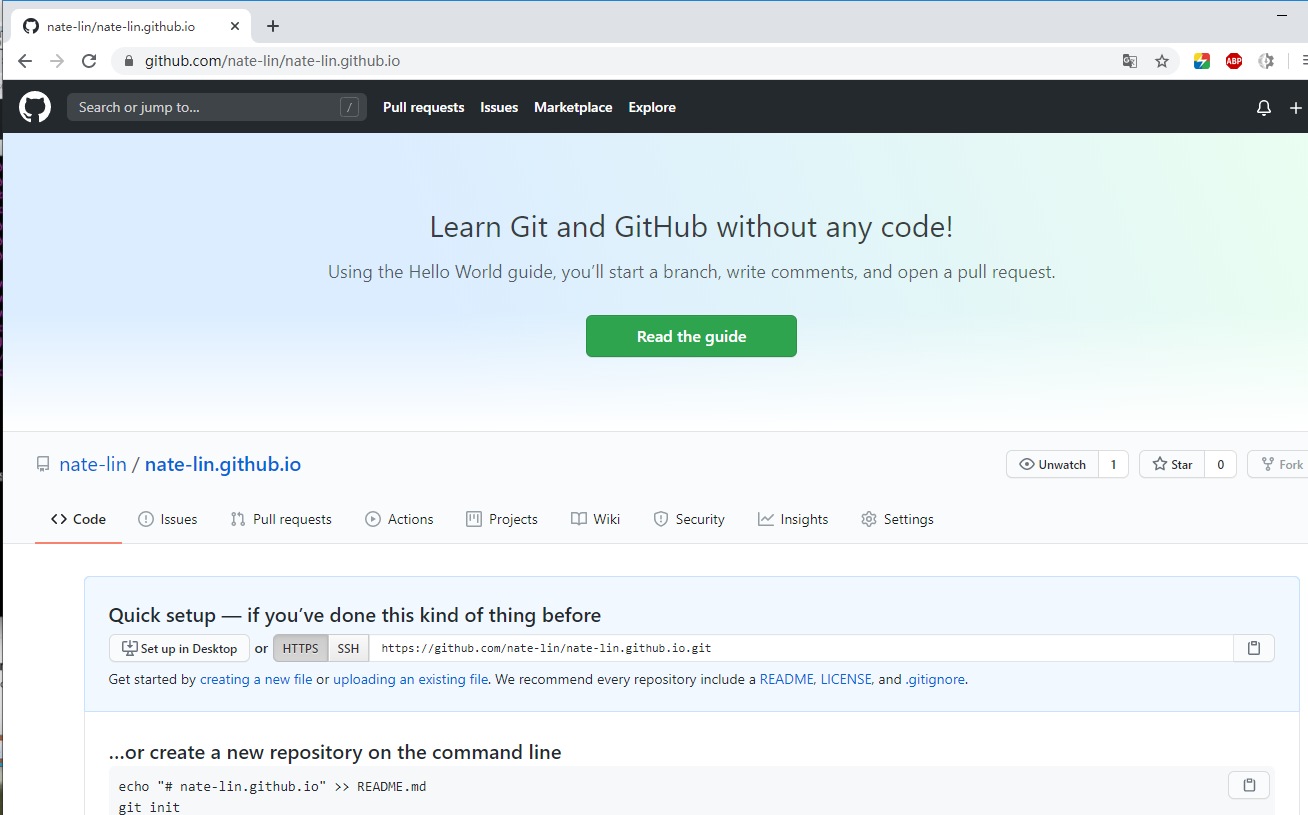
1.Github创建一个新的仓库 YourGithubName.github.io
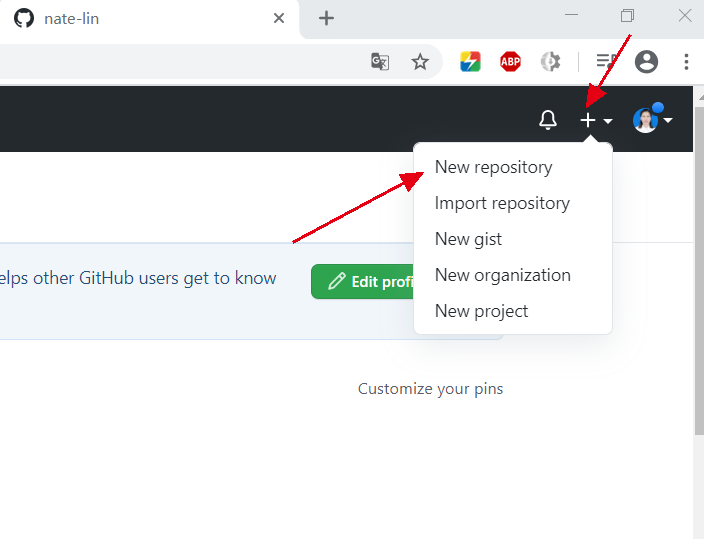
注册账号成功后登录进去,点击头像旁边的+号再点击New repository即可输入你的地址:昵称+github.io,后续输入地址即可访问(用户部署个人博客的github仓库的命名必须符合特定要求才行)
- Github官网:https://github.com/


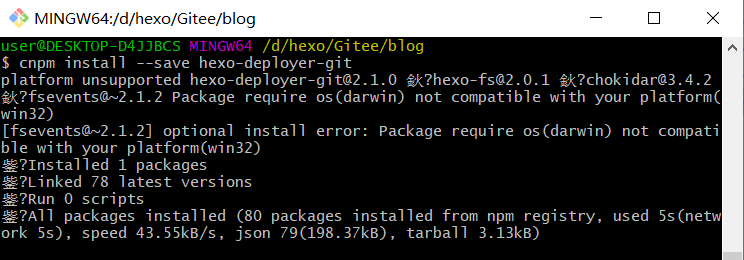
2.在blog目录下安装git部署插件
- cnpm install –save hexo-deployer-git

3.配置_config.yml(不懂这个命令的可以打开blog文件夹下的_config.yml修改一下内容保存即可)
- vim _config.yml
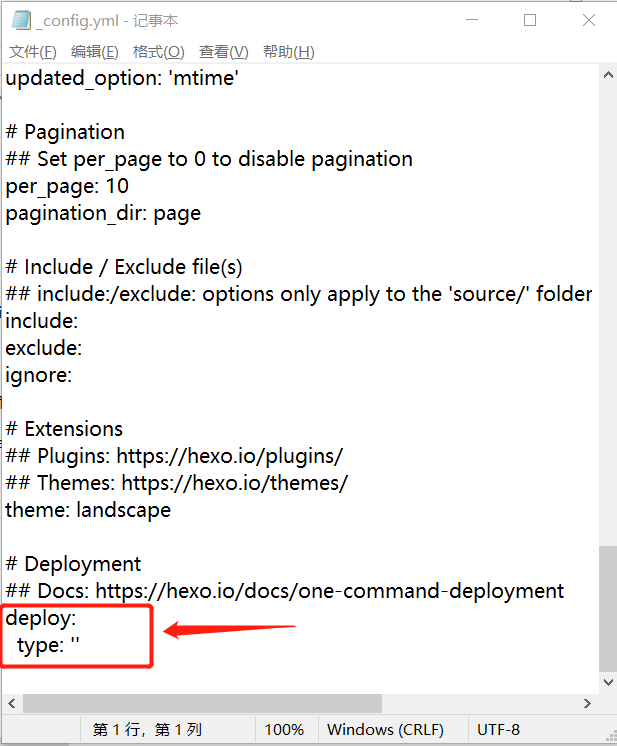
找到这部分代码,(原始的是没有repo,和branch的,而且type后面也没有东西)
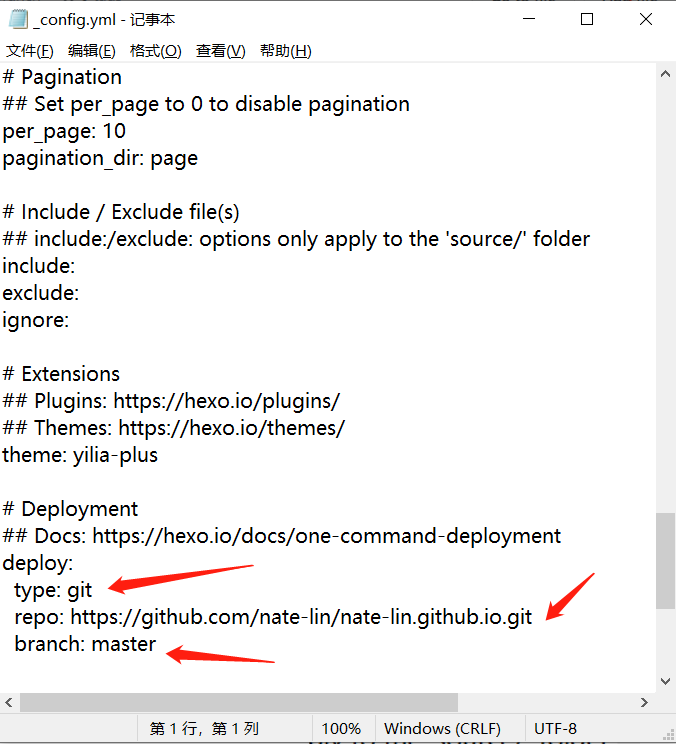
对这段代码进行更改
type 一个名字,建议写成git方便识别
repo repository仓库地址 将刚刚新建的github仓库地址复制到这里就可以了
branch 分支这里设置管理员 master
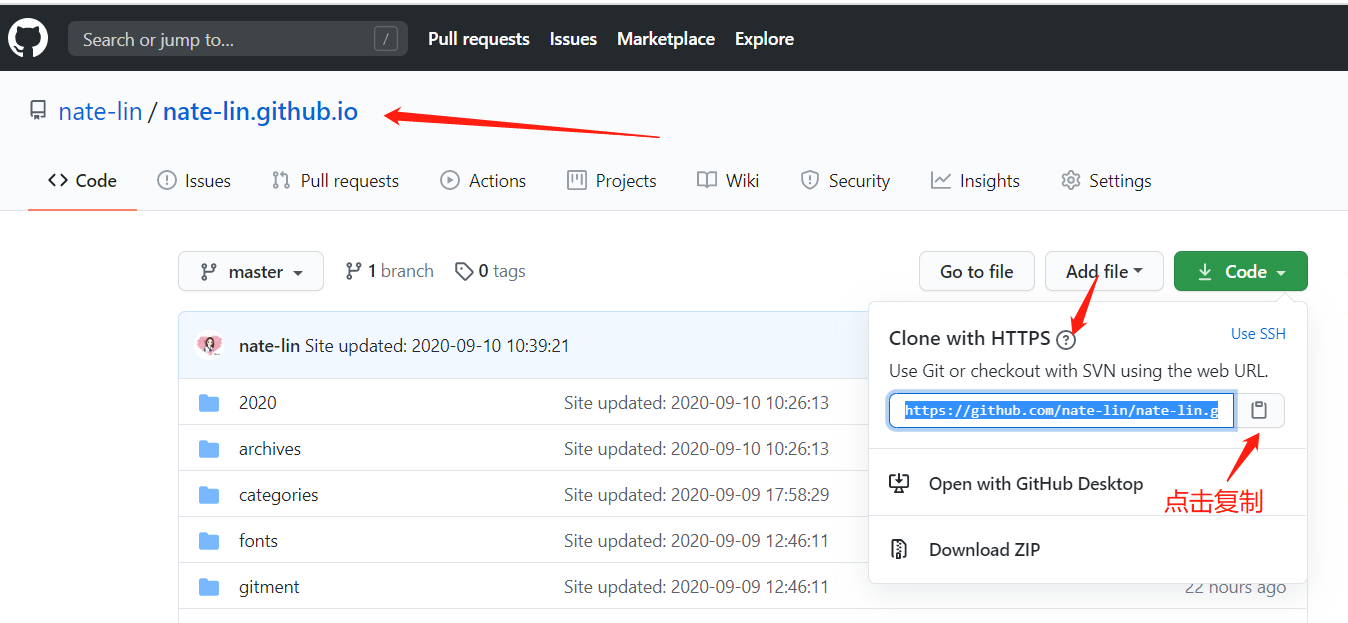
去刚刚新创仓库的地址copy,黏贴到repo即可

刚打开的页面情况如下,按要求进行修改

更改以后进行保存,更改成功后
deploy:
type: git
repo: https://github.com/YourGithubName/YourGithubName.github.io.git
branch: master

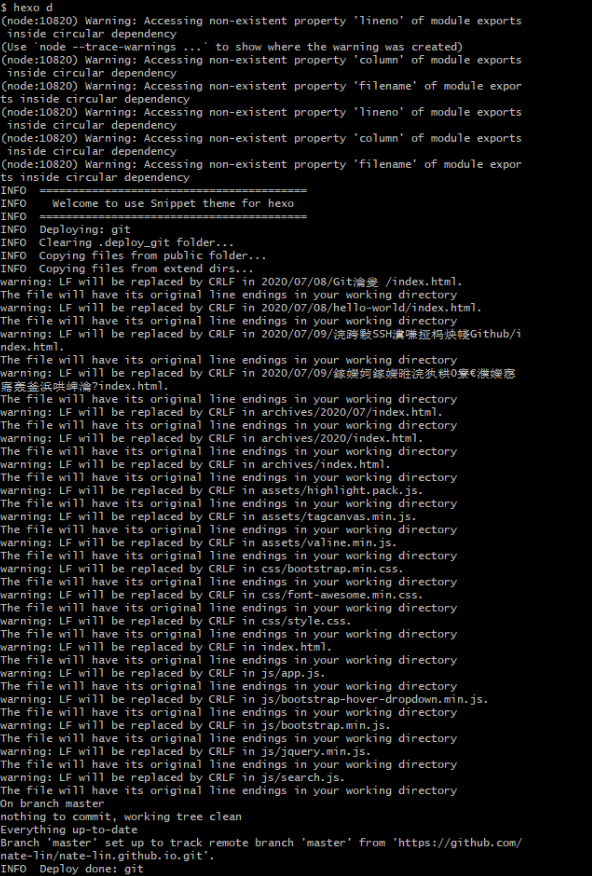
4.部署到Github仓库里
这是会叫你输入github的账号和密码,按要求输入即可
- hexo d

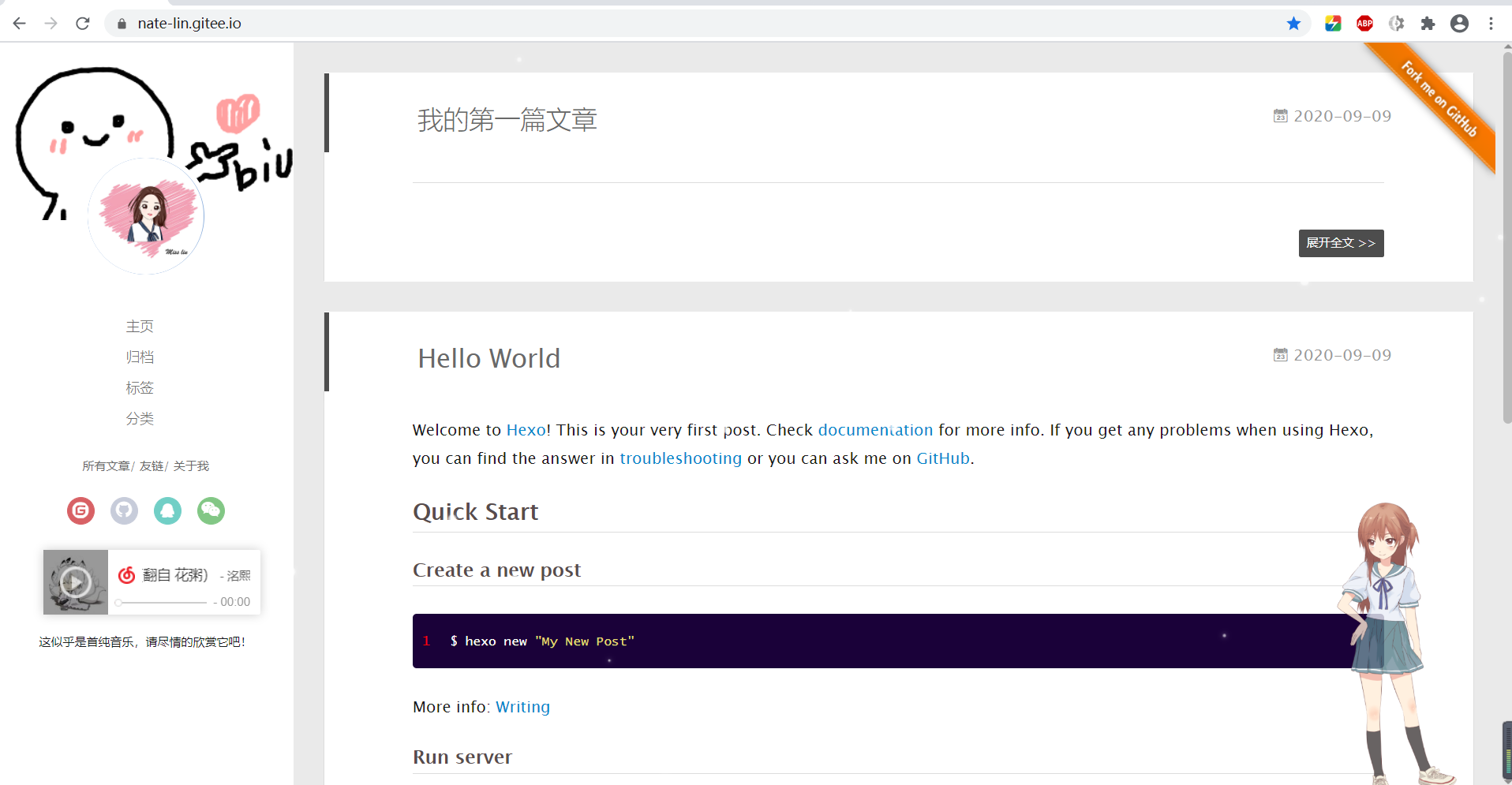
5.访问这个地址可以查看博客
将本地文件部署到github新建的仓库中,然后通过访问 https://+自己的仓库名 就可以访问部署到github上的blog了,如页面出不来,多刷新几次即可
(如https:// nate-lin.github.io/)

四、更换Blog的主题
系统生成的主题我们看着不太喜欢,可以更换自己喜欢的主题,下面我以yilia-plus主题为主,也可以更换自己想更换的主题,操作都是一样的
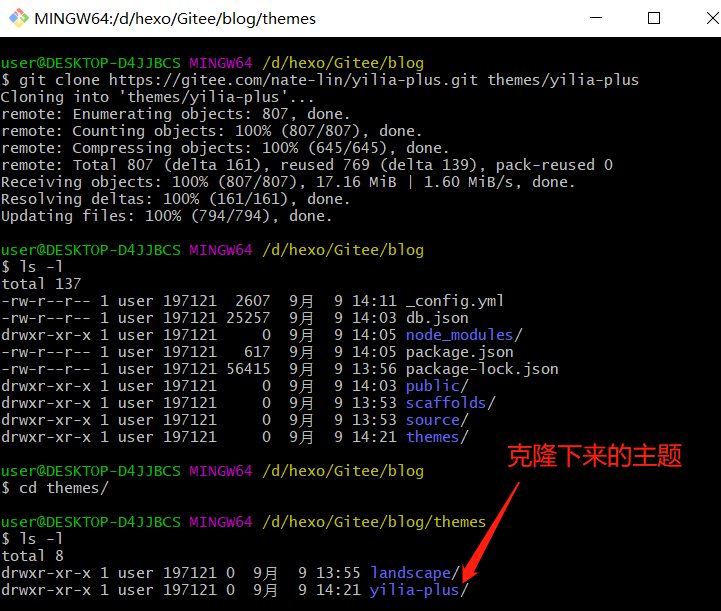
1.下载itmuch主题到本地
blog文件会产生一个yilia-plus的的文件夹即为主题的存放位置
- git clone https://gitee.com/nate-lin/yilia-plus.git themes/yilia-plus

2.修改hexo根目录下的 _config.yml 文件
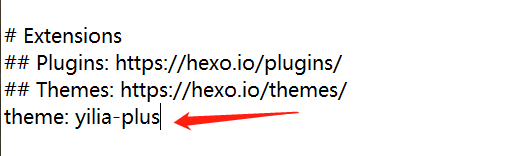
找到Blog文件中的_config.yml文件,使用编译器打开,建议使用 Visual Studio Code打开,找到这部分代码(即theme)
将冒号后面的内容改为刚刚新建的itmuch
- theme:yilia-plus

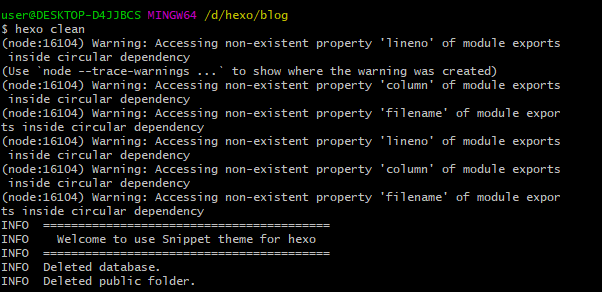
3.清理一下(清除数据库之类)
- hexo c

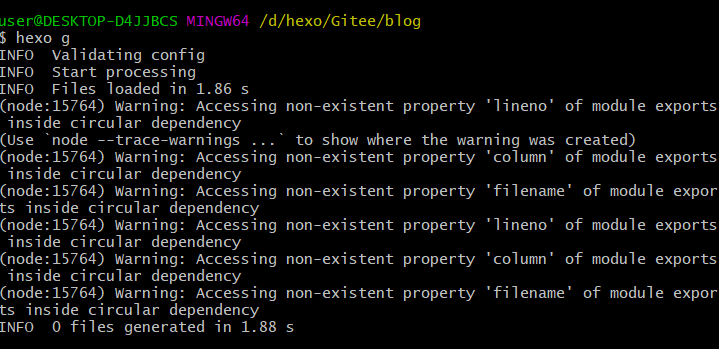
4.生成静态网站
- hexo g

5.部署到远程Github仓库
- hexo d

6.查看博客
启动本地博客服务
- hexo s
查看博客
- localhost:4000/
Ctrl+c结束

7.出现以下界面,表面已实现主题的更改。
多刷新几次即可(如:https://nate-lin.github.io/)

五、博客图片的存储空间
准备工作
- 方法一
- 注册一个“sm.ms”账号,网址: https://sm.ms/
- 注册成功后进行登录,即可上传。
- 此网站免费,不过图片会延迟一点点出来哦。
- 方法二(个人推荐)
- 下载typora
- 注册一个阿里云账号
- 详细步骤:请点击这里
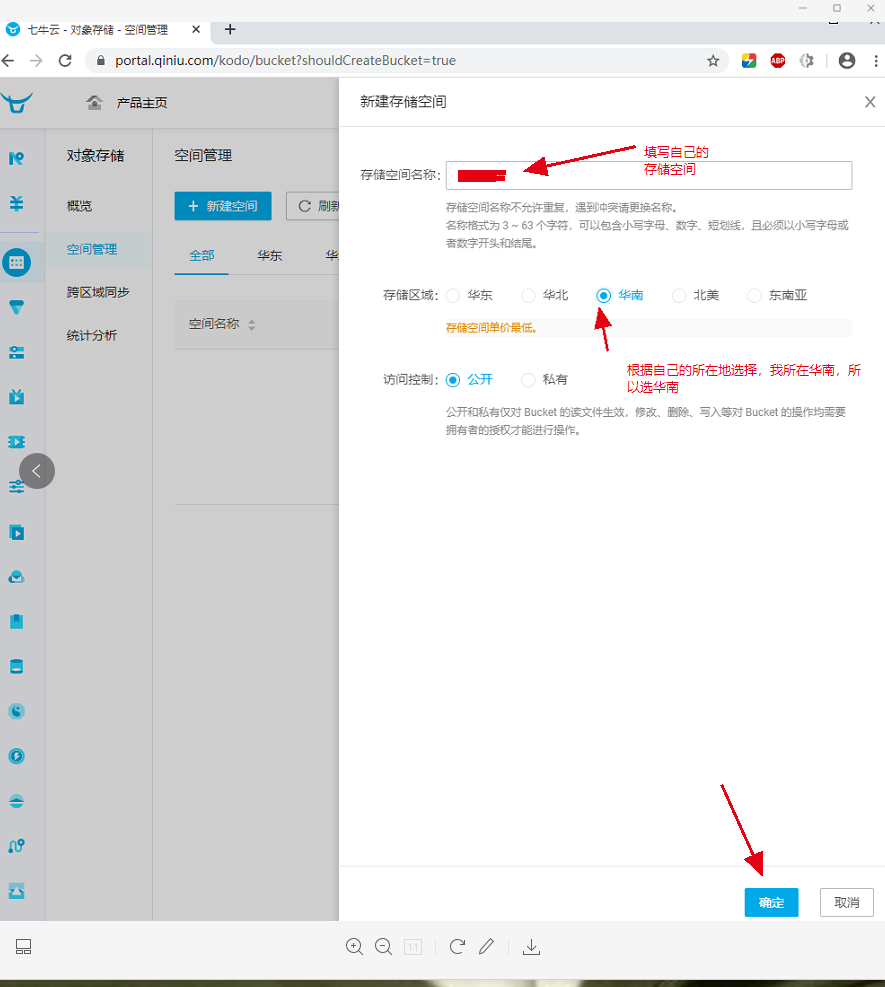
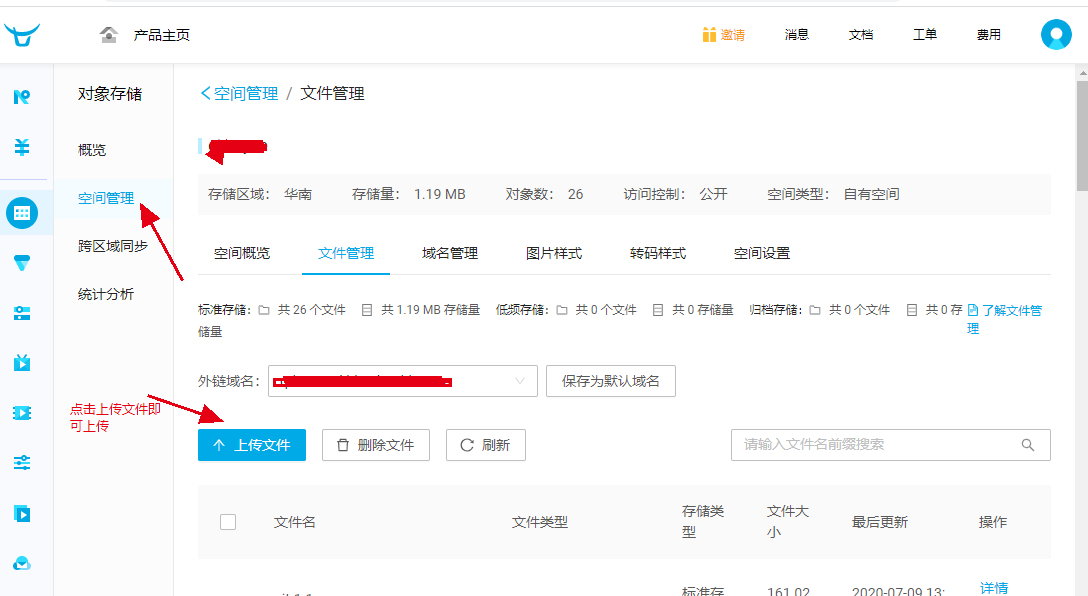
- 方法三:注册一个“七牛云”账号,网址: https://portal.qiniu.com/signup
- 需要购买域名(不买域名将一个月后自动回收)。
- 注册成功后进行登录,点击下图的步骤:



总结
首先需要环境准备(Git、node)使用它们装hexo,后使用hexo的命令部署到github上去,更换自己喜欢的主题、利用千牛云存放图片、博客利用千牛云的链接进行访问,过程中会遇到各种各样的问题,耐心操作即可,过程不复杂,一步步按步骤来即可。后期可以自行更改克隆下主题的照片和超链接,我们现先把博客搭建成功,后期的有时间再慢慢完善。



