Hexo博客集成码云评论系统
Tips:前导必备
博主使用的是**[yilia-plus]**主题
注意事项
giteement评论配置详解:
- 应用回调地址默认配置博客地址(博客主页地址)
- giteeID为Gitee用户的ID(一般为用户主页的地址后缀,e.g. [https://gitee.com/nate-lin](:就是nate-lin),并非用户昵称
- 评论仓库必须为配置用户ID下创建的仓库,必须存在且为公开状态
简介
giteement系统是基于[gitment]的源码开发和扩展的
[giteement]还在继续维护优化中…欢迎小伙伴们加入一起维护
目前实现以下功能:
- 基于[码云]的issues来进行评论的,所以需要有码云账号。
- 实现了类似码云issues的回复功能,评论开头用@符号选择你要回复的人,回复完毕,如果你要回复的人登录码云,会有消息提示。
效果展示 ➡️ [https://nate-lin.gitee.io/]
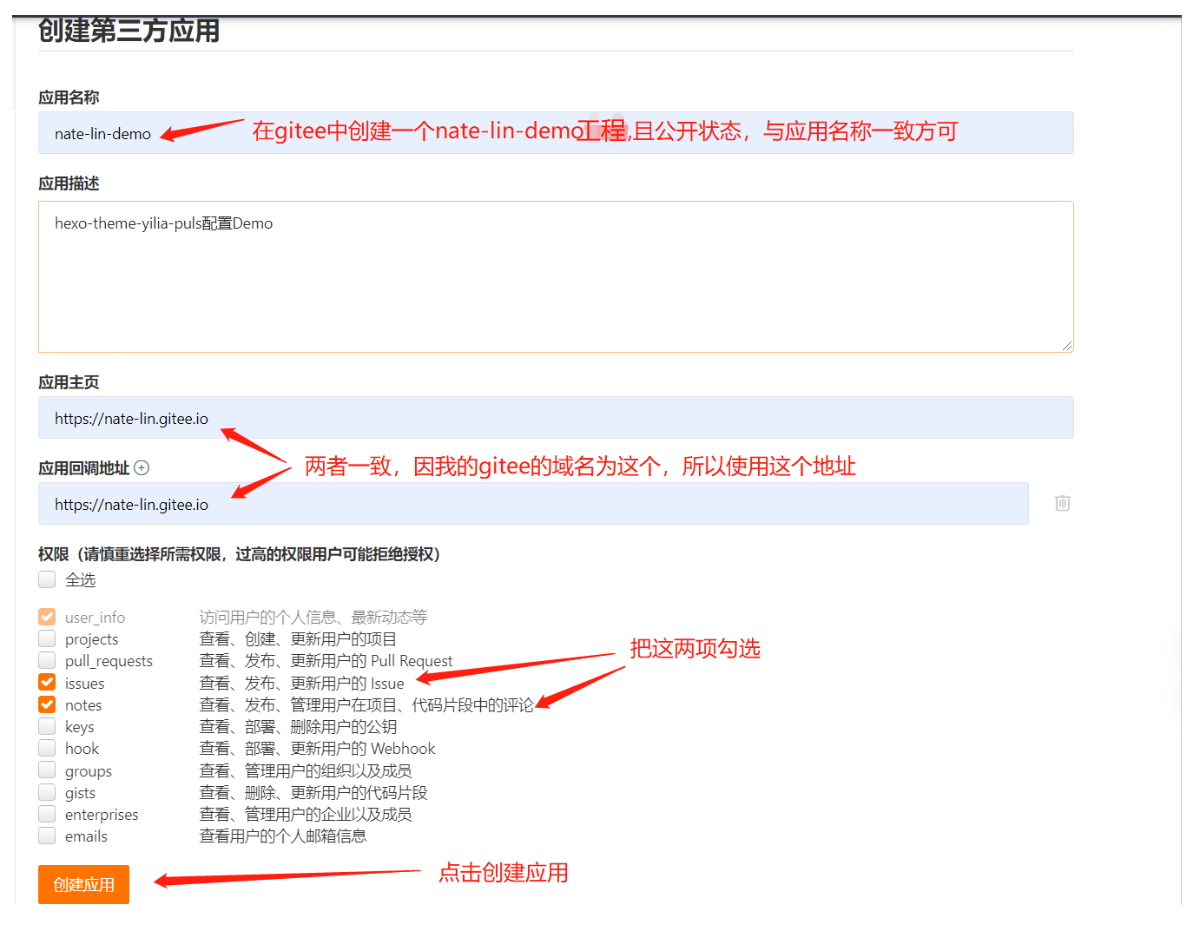
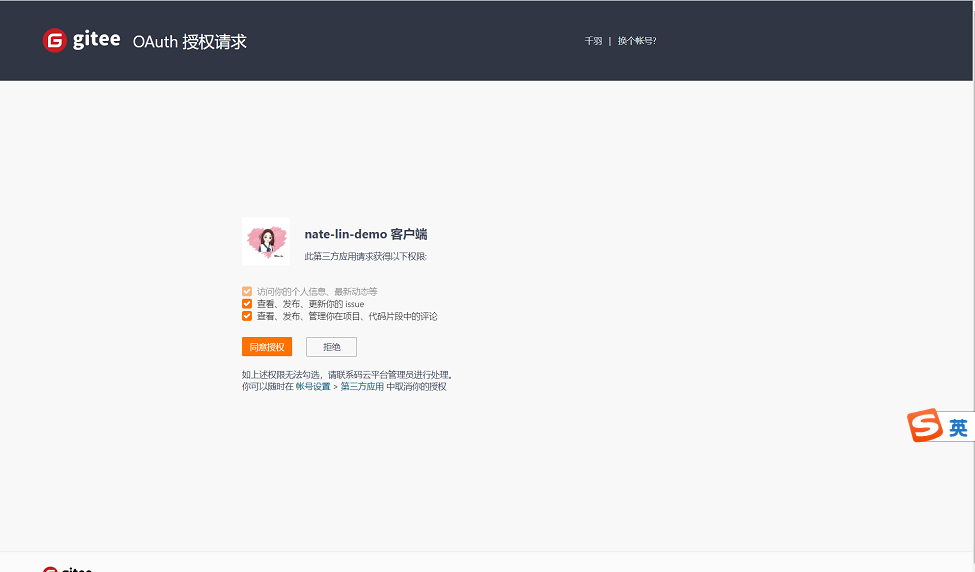
1、配置第三方应用
使用码云的issues作为评论系统,就要使用码云来登录评论,所以需要在码云上配置第三方应用。
注册一个新的第三方应用 ➡️ https://gitee.com/oauth/applications/new
应用名称(根据实际来填写)
应用描述(根据实际来填写)
应用主页(应用程序主页的完整URL)
应用回调地址(一般是博客的域名)
权限请选择
issues、notes
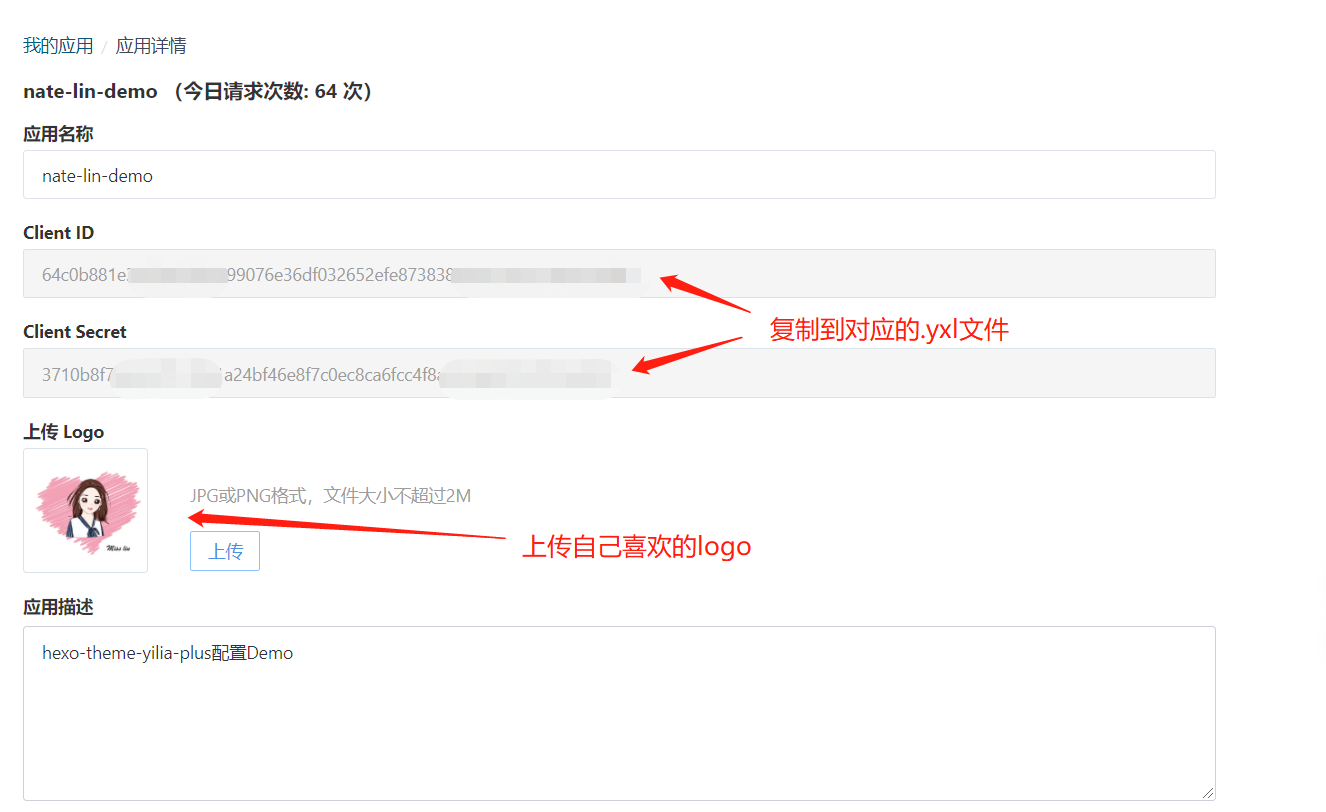
2、配置[yilia-plus]主题
注册完成后得到Client ID和Client Secret

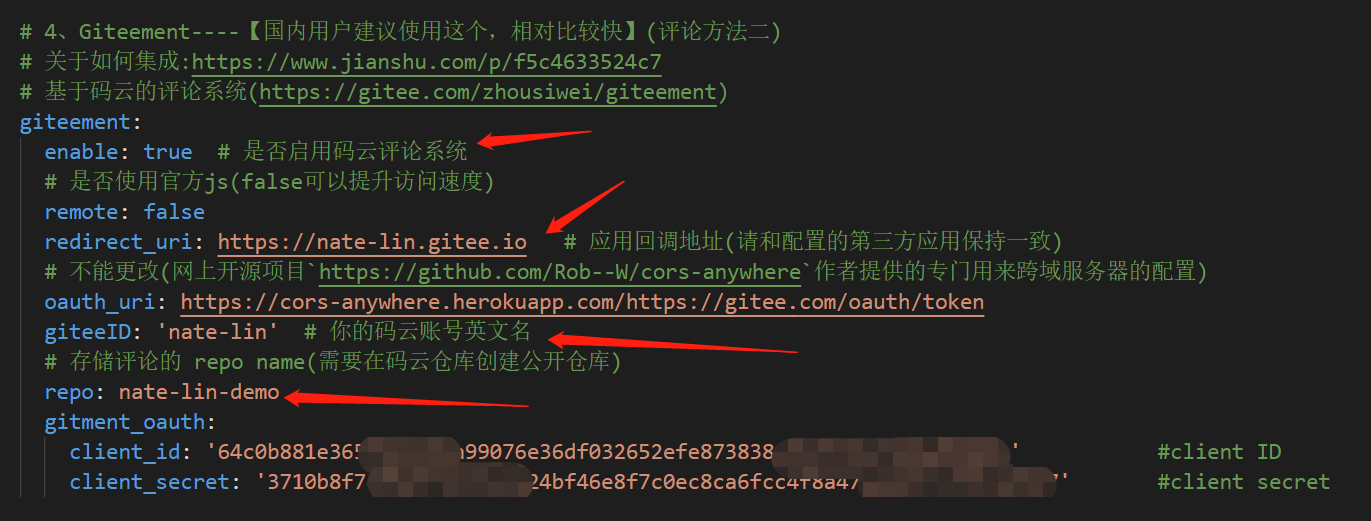
修改[yilia-plus]主题的配置文件_config.yml
giteement:
enable: true # 是否启用码云评论系统
# 是否使用官方js(false可以提升访问速度)
remote: false
redirect_uri: https://nate-lin.gitee.io/nate-lin-demo # 应用回调地址(请和配置的第三方应用保持一致)
# 不能更改(网上开源项目https://github.com/Rob--W/cors-anywhere作者提供的专门用来跨域服务器的配置)
oauth_uri: https://cors-anywhere.herokuapp.com/https://gitee.com/oauth/token
giteeID: nate-lin # 你的码云账号英文名
# 存储评论的 repo
repo: nate-lin-demo
gitment_oauth:
client_id: '*********' #client ID
client_secret: '*********' #client secret3、重新编译运行即可查看效果
hexo s -g 针对不同文章的date属性生成id,只要保证每篇文章有date属性并且不重复即可
hexo-theme-yilia-plus配置Demo ➡️ [https://gitee.com/nate-lin/yilia-plus]
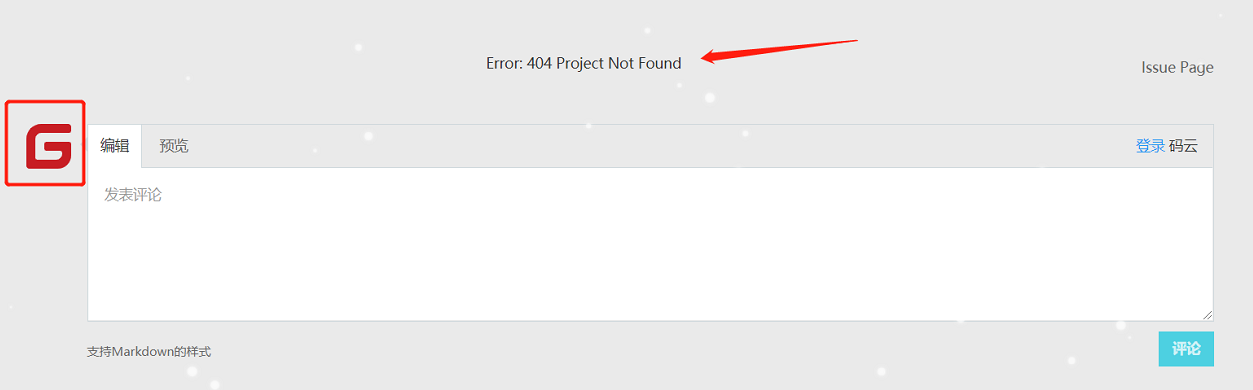
3、评论区域报错
错误1
- Error:404 Project Not Found

原因分析
- 表明没有创建gitee仓库(nate-lin-demo)。
- 创建成功即可。

错误2
点击登录按钮进行授权报404 Not Found错误


原因分析
- 表明如下几个值与gitee上刚刚新创的应用回调地址(一般是博客的域名) 、应用名称(根据实际来填写)、应用描述(根据实际来填写)、应用主页(应用程序主页的完整URL) 的值有不一样的,仔细检查即可。特别是client_id、client_secret,务必粘贴正确。

4、待解决问题
- giteement的UI是直接使用gitment的UI,不是很好看,后期准备优化。
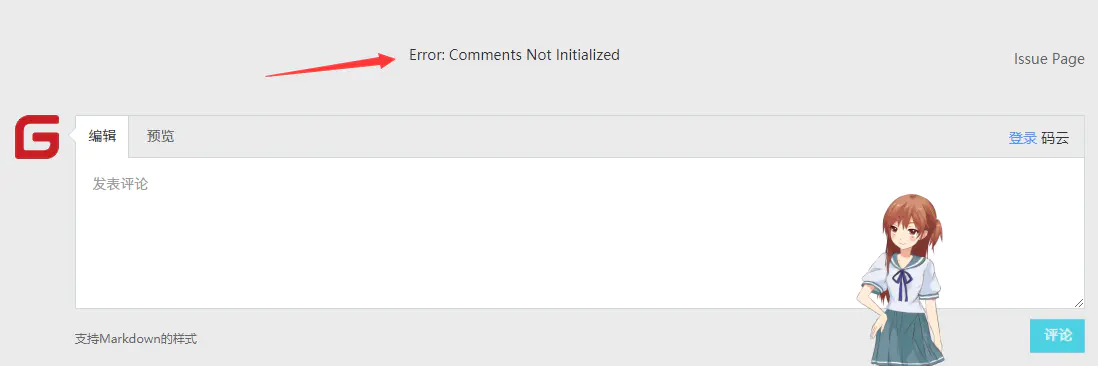
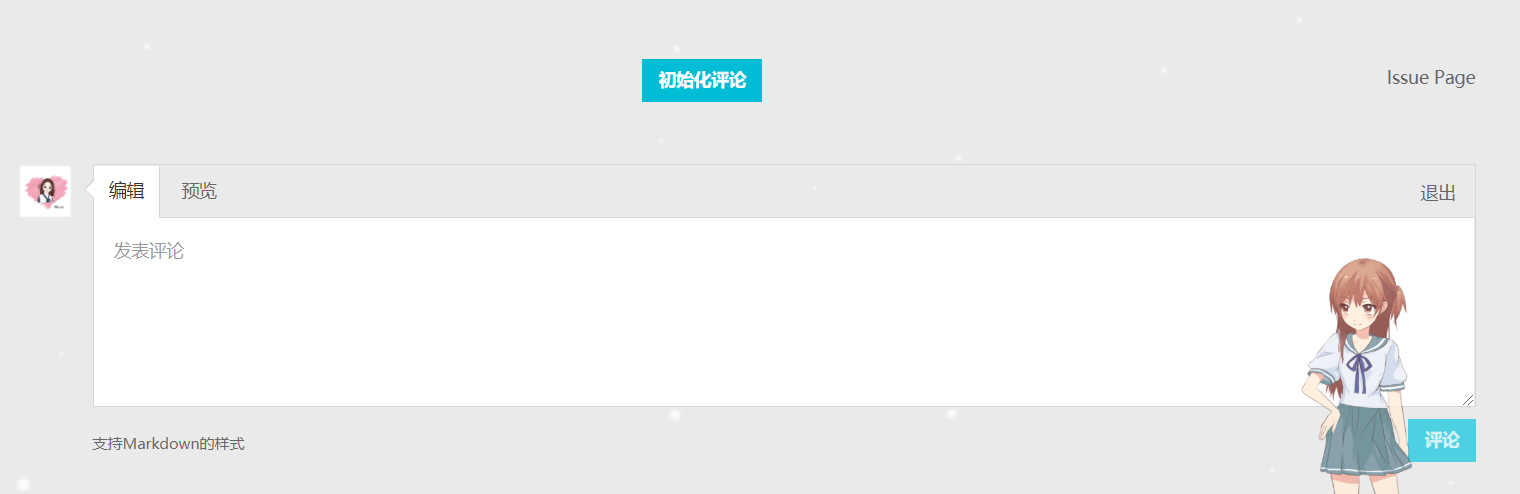
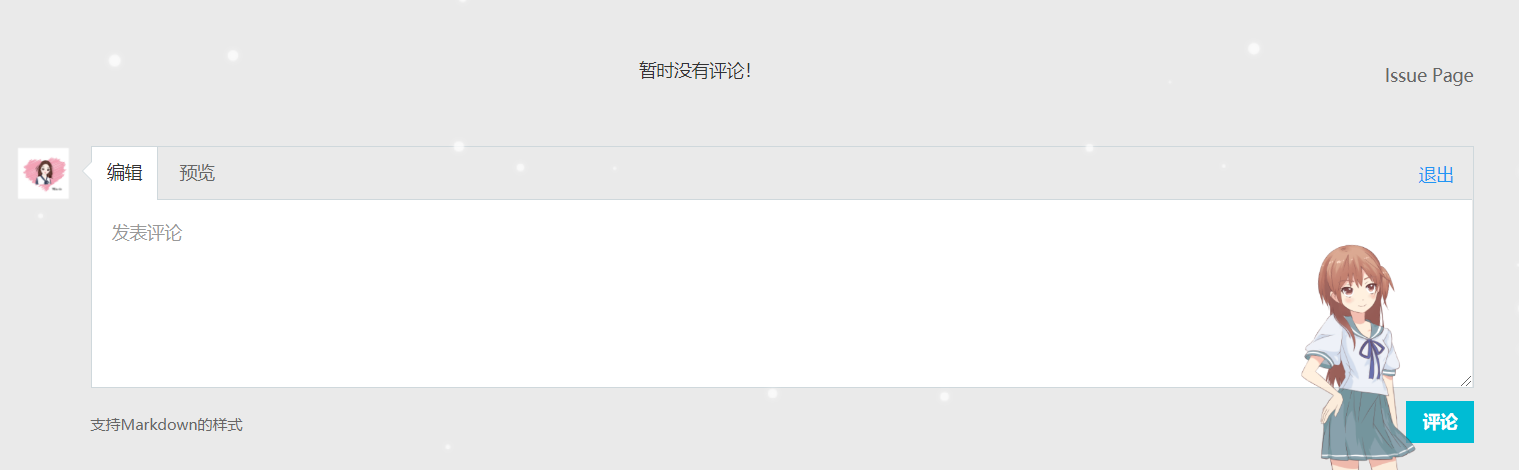
- 新增文章的时候需要登录自己的gitee账号,点击评论初始化按钮。


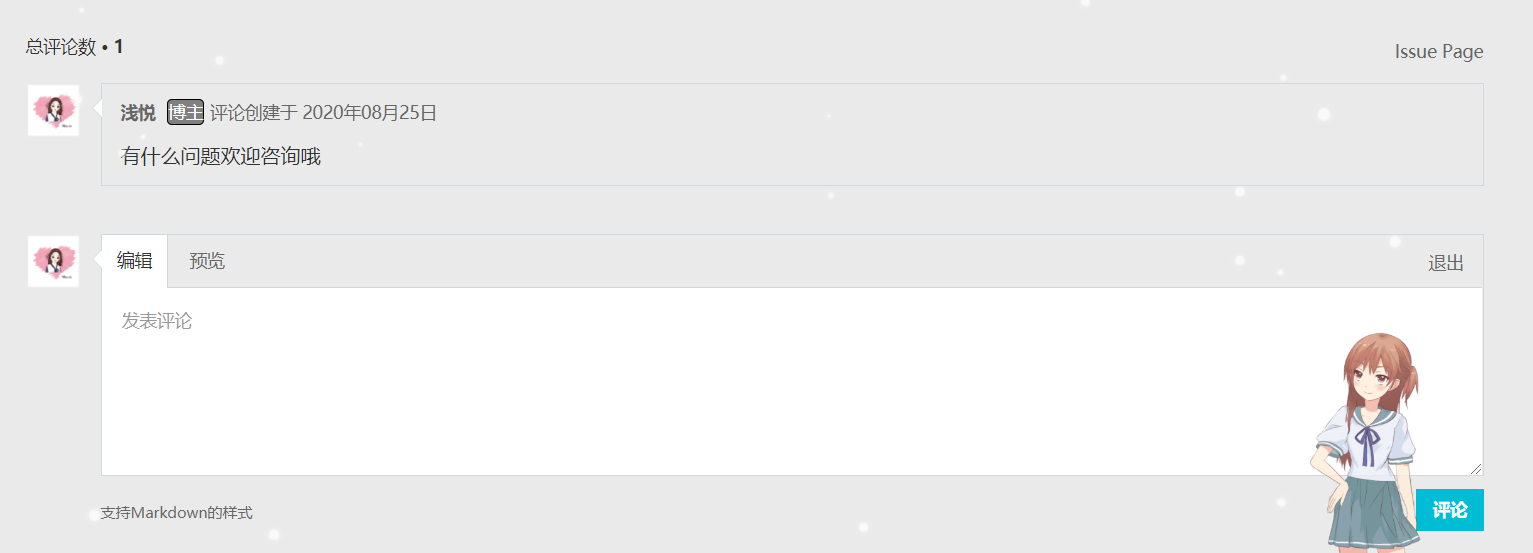
初始化完成后显示如下

效果图

其他主题例子
1、主题landscape中使用
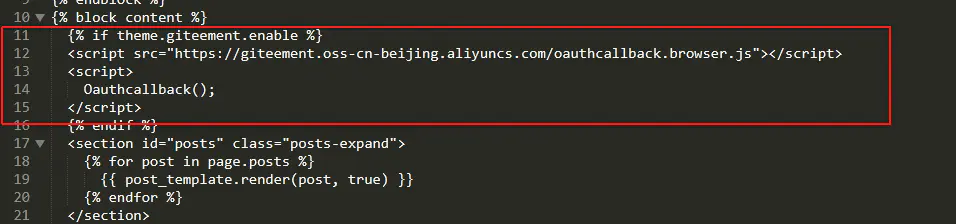
修改themes/landscape/layout/index.ejs文件

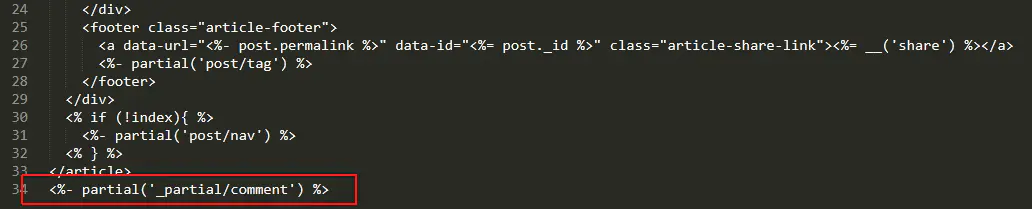
修改themes/landscape/layout/_partial/article.ejs文件

增加themes/landscape/layout/_partial/comment.ejs
<% if (!index && post.comments && theme.giteement && theme.giteement.enable){ %>
<div id="giteement-ctn"></div>
<% if (theme.giteement && theme.giteement.remote){ %>
<!-- <link rel="stylesheet" href="https://giteement.oss-cn-beijing.aliyuncs.com/wd-discuss.css"> -->
<!-- <script src="https://giteement.oss-cn-beijing.aliyuncs.com/discuss_hexo.js"></script> -->
<link rel="stylesheet" href="https://giteement.oss-cn-beijing.aliyuncs.com/default.css">
<script src="https://giteement.oss-cn-beijing.aliyuncs.com/giteement.browser.js"></script>
<% } else { %>
<link rel="stylesheet" href="<%=config.root%>assets/default.css">
<script src="<%=config.root%>assets/giteement.browser.js"></script>
<% } %>
<script>
var giteement = new Giteement({
id: '<%=page.date.format('YYYYMMDDHHmmss')%>',
owner: '<%=theme.giteement.giteeID%>',
repo: '<%=theme.giteement.repo%>',
backcall_uri: '<%=theme.giteement.redirect_uri%>',
oauth_uri: '<%=theme.giteement.oauth_uri%>',
oauth: {
client_id: '<%=theme.giteement.gitment_oauth.client_id%>',
client_secret: '<%=theme.giteement.gitment_oauth.client_secret%>'
},
})
giteement.render('giteement-ctn')
</script>
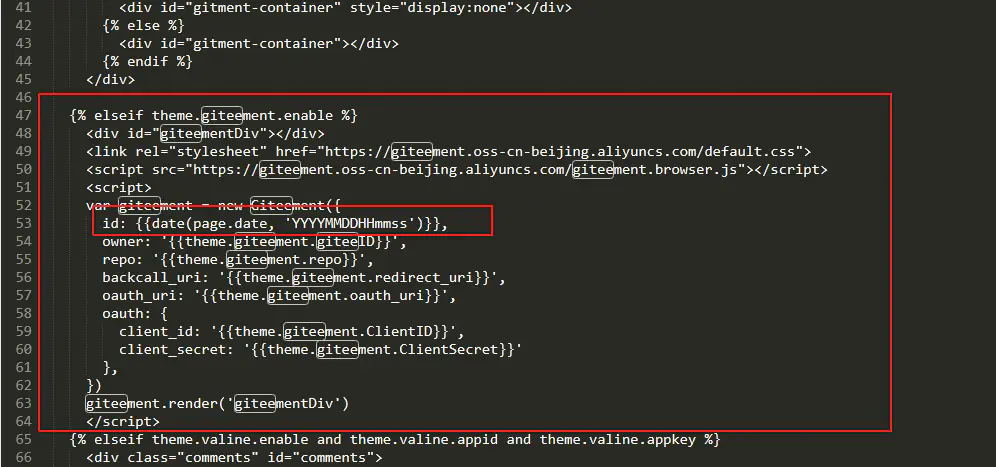
<% } %>2、主题next中使用
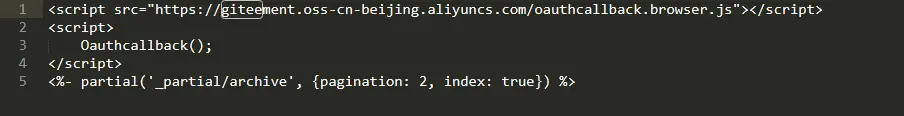
修改themes/next/layout/index.swig文件

修改themes/next/layout/_partials/comments.swig文件
把
theme.giteement.ClientID和theme.giteement.ClientSecret改为theme.giteement.gitment_oauth.client_id和theme.giteement.gitment_oauth.client_secret