一、发现问题
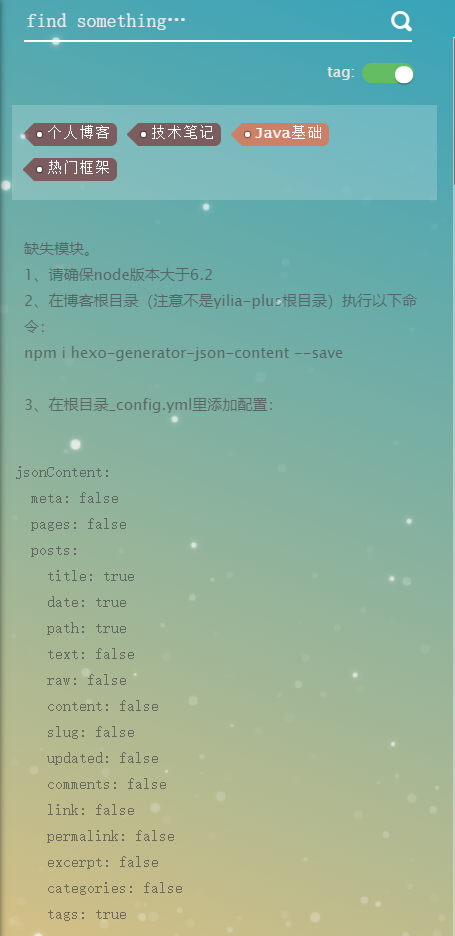
hexo博客yilia主题,左侧栏目中有一个所有文章的分栏,刚刚安装yilia主题,点击所有文章栏目会报错缺失模块,报错如下所示

二、解决问题
解决方案1
通常的解决方法是按照报错提示的方法
首先
在博客目录下git bash中按提示执行命令
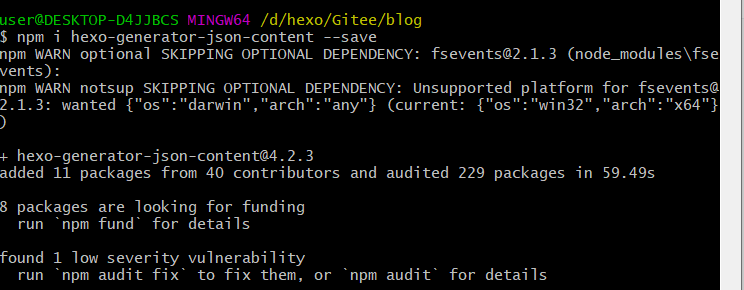
npm i hexo-generator-json-content --save得到下图反馈表示插件安装成功

接着在根目录_config.yml配置下添加如下代码(原样复制粘贴即可)
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true 之后执行命令
hexo clean 清除静态缓存
hexo g 生成博客文章
hexo s 生成页面进行本地预览
hexo d 部署博客文章hexo s之后打开localhost:4000查看问题是否解决
OK后再执行hexo d部署到自己的博客
解决方案2
首先同样
在博客目录下git bash中按提示执行命令
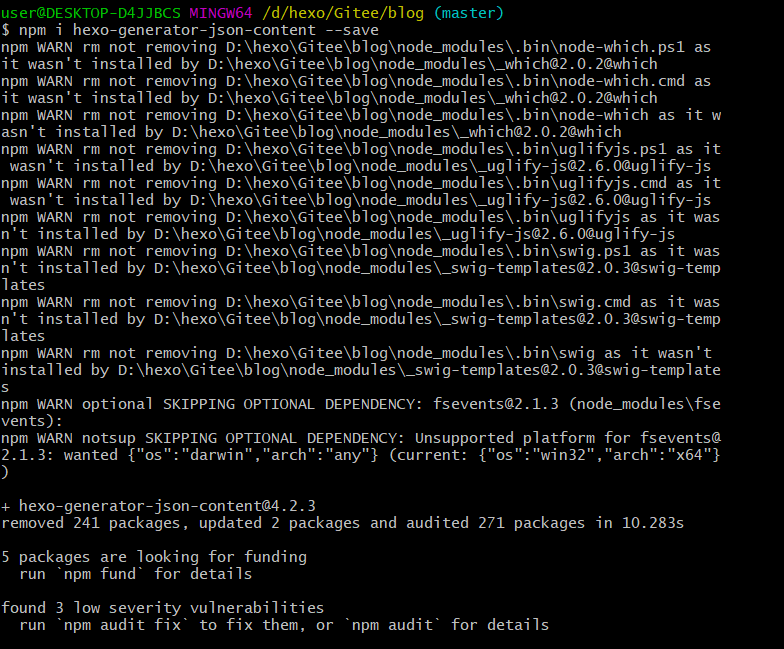
npm i hexo-generator-json-content --save若产生如下报错

则执行命令( 清除静态缓存)
hexo clean
再执行命令
npm i -S hexo-generator-json-content
若仍然产生报错
则执行命令
npm i -S hexo-generator-json-content --registry=http://registry.npm.taobao.org得到下图反馈表示插件安装成功

接着同样在根目录_config.yml配置下添加如下代码(原样复制粘贴即可)
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true 之后执行命令
hexo clean 清除静态缓存
hexo g 生成博客文章
hexo s 生成页面进行本地预览hexo s之后打开localhost:4000查看问题是否解决
OK后再执行hexo d部署到自己的博客
hexo d 部署博客文章


