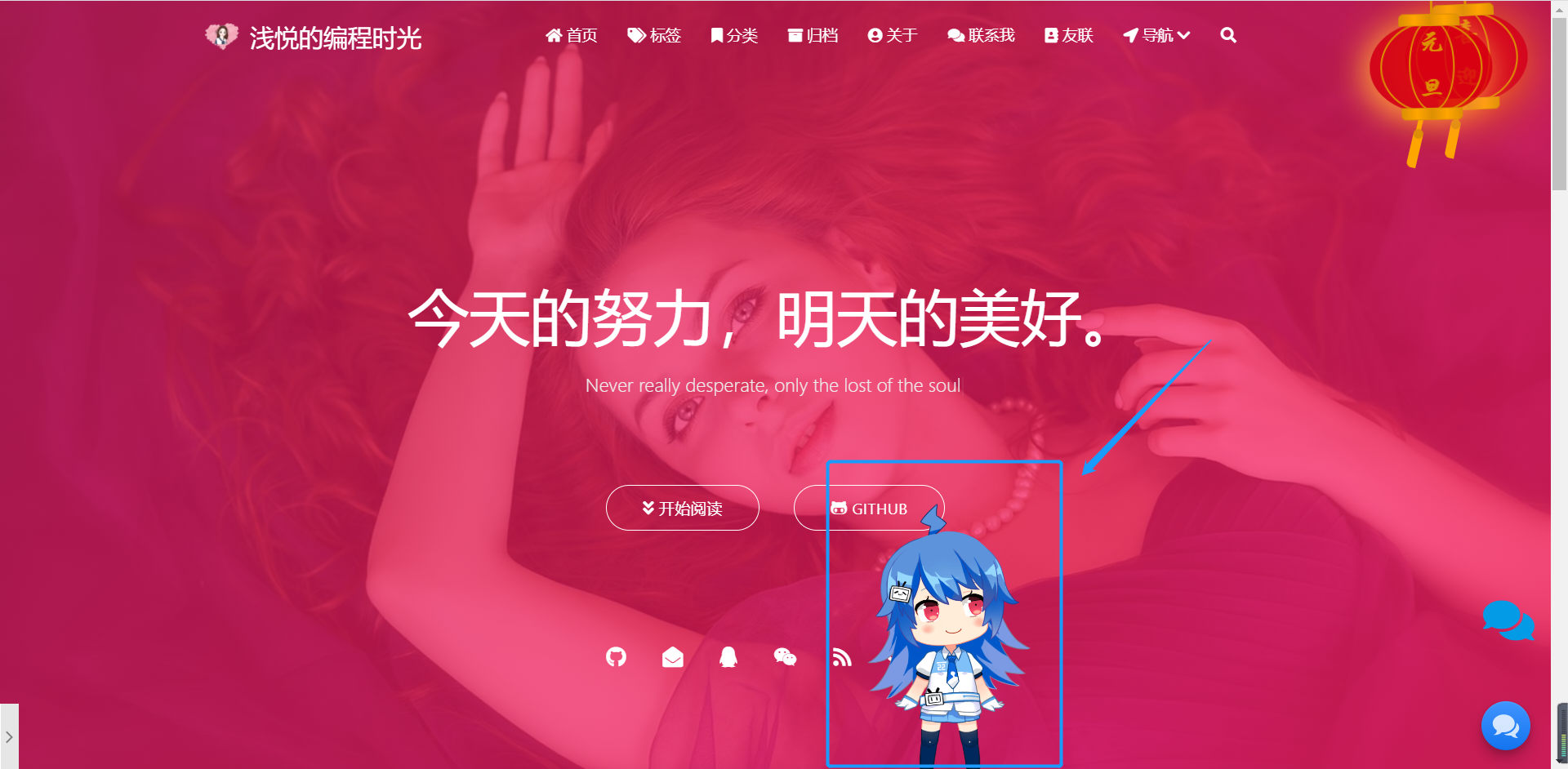
1、添加板娘
1.在主题下的
layout.ejs文件添加如下内容
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>2.在主题下的
head.ejs文件添加如下内容
- 作用:把板娘固定在右边(设置在固定位置)
<style>
#waifu{
left: auto !important;
right: 440px !important;
}
</style>
2、添加有趣Title
1.在主题下的layout.ejs文件添加如下内容
<script src="<%- theme.jsDelivr.url %><%- url_for('/js/FunnyTitle.js') %>"></script>2.在主题下的source/js的文件夹创建一个FunnyTitle.js文件,文件里面内容如下
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "https://i.loli.net/2020/12/20/BZhvzONd8lgoFAI.png");
document.title = 'ヾ(❀╹◡╹)ノ~我藏好了哦';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "https://i.loli.net/2020/12/20/BZhvzONd8lgoFAI.png");
document.title = '(*^ワ^*)被你发现啦' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});